Współczesne projektowanie stron czy sklepów internetowych jest dynamicznym obszarem, który nieustannie ewoluuje, reagując na zmieniające się potrzeby użytkowników, technologie oraz trendy w designie. Wraz z postępem cyfrowej ery, strony internetowe stały się nie tylko wizytówką firm czy projektów, lecz również interaktywnymi przestrzeniami, które mają za zadanie zaangażować odbiorców oraz zapewnić im dobre doświadczenia online.
Przygotujmy się na podróż przez świat najnowszych trendów w projektowaniu stron internetowych, gdzie funkcjonalność spotyka się z estetyką, a innowacje prowadzą do nowych standardów w kreowaniu wirtualnej rzeczywistości.
AI w grafice
Wykorzystanie sztucznej inteligencji (AI) w projektowaniu graficznym otwiera nowe możliwości i przyspiesza procesy tworzenia elementów projektów, a w przyszłości może nawet całych
Coraz częściej projektanci wykorzystują narzędzia bazujące na AI do tworzenia nowych, niekonwencjonalnych form i świeżego podejścia, dalekiego od “stockowego” klimatu. Grafika wspomagana sztuczną inteligencją będzie zarówno w 2024 roku jak i kolejnych latach mocno się rozwijać. Przykłady jej zastosowań:
- Generowanie grafik i ilustracji - algorytmy oparte na AI, takie jak generatywne modele adversarialne (GAN), mogą tworzyć realistyczne obrazy, ilustracje czy tekstury.
- Rozpoznawanie wzorców i analiza trendów - algorytmy AI mogą analizować ogromne ilości danych, identyfikując wzorce w designie i przewidując trendy.
- Automatyzacja procesów edycji - narzędzia oparte na AI mogą automatycznie korygować błędy, dostosowywać kontrast czy balansować kolorystykę.

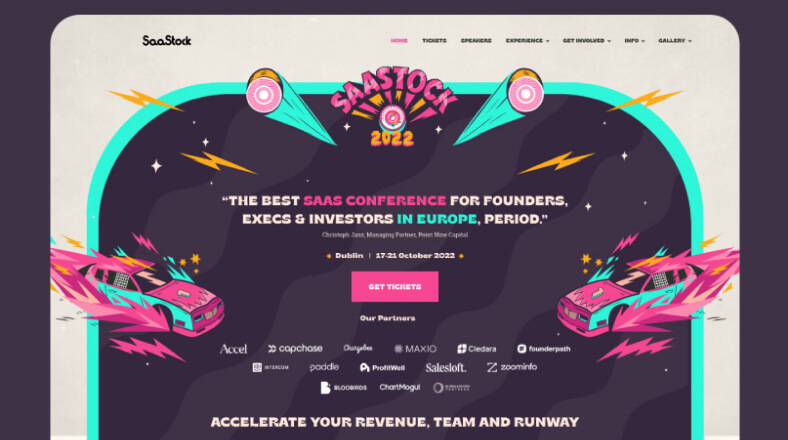
Retro klimaty
To, że moda na retro nie mija to fakt. To, co trochę się zmienia to dekada i wiek, z którego czerpią poszczególne grupy projektantów.
W 2024 roku będziemy częściej sięgać do lat ‘80 czy ‘90, ale również roku 2000 i okolic (może wiek projektanta i jego wewnętrzne nostalgie mają tu kluczowe znaczenie 😉). Retro kolorystyka, elementy danej epoki, wzory, typografia dają poczucie familiarności i ciepła - takie podejście sprawdza się w wielu projektach. Charakterystyczne cechy retro, jakie zobaczymy w przyszłym roku to:
- neonowe barwy z lat 80’tych, ale również pastelowe odcienie z lat 90,
- pixel art i estetyka 8-bitowa: przywrócenie prostych, pixelowych grafik znanych z gier komputerowych z lat 80. i 90.,
- elementy kulturowe: wykorzystanie ikonicznych symboli, motywów z przeszłości, takich jak kasetowe odtwarzacze, dyskietki, czy stare loga firm,
- filmowe i telewizyjne odniesienia: inspiracja filmami, programami telewizyjnymi i plakatami z minionych dekad,
- geometria i wzory: koła, kwadraty, trójkąty i inne figury charakterystyczne dla minionych czasów.

Typografia
Typografia już dawno stała się elementem designu, jednak prognozuje się, że w 2024 roku te dwa obszary będą miały szczególne znaczenie:
1.Maksymalizm
Kolejny rok również upłynie pod znakiem przewymiarowanego, ponadgabarytowego tekstu - tym samym w wielu projektach tekst stanie się kluczowym elementem wizualnym. Będą dominowały delikatne, bezszeryfowe czcionki, ale z drugiej strony coraz bardziej widoczny staje się trend bogaty w niestandardowe fonty i odręczne liternictwo.
2.Ruch
Typografia kinetyczna to kolejny trend, który będzie utrwalony w 2024 roku - polega na dodawaniu animacji do tekstu, tak aby przyciągnąć uwagę użytkownika oraz stworzyć ciekawy efekt wizualny na stronie. Typografia kinetyczna często łamie tradycyjne reguły rozmieszczania tekstu - litery mogą poruszać się swobodnie po ekranie, sprawiając, że treść staje się interaktywna i zaskakująca. Ten rodzaj animacji częściej zobaczymy na minimalistycznych stronach nieprzeciążonych grafikami i zdjęciami.

Animacja / ruch na stronie/
To kolejny obszar z potencjałem do zyskania dużej popularności w zbliżającym się roku. Ożywienie statycznych stron przykuwa uwagę, angażuje i często zaskakuje odbiorcę, a ostatecznie zatrzymuje go na dłużej. Tutaj ten trend będzie dobrze widoczny w 2024 roku:
- Podczas przewijania strony, czyli tzw. parallax scrolling - sam efekt znany jest od około 10 lat, ale obserwuje się jego powrót na salony i to w odmienionej, bardzo zaawansowanej technologicznie formie. Dzięki zastosowaniu tego efektu strona zyskuje dynamizm, ułatwione jest prowadzenie komunikacji w stylu storytellingowym.
- Mikroanimacje - to małe, subtelne animacje i reakcje, które użytkownicy dostrzegają podczas interakcji z daną stroną. Choć są niewielkie, mają duże znaczenie dla ogólnego doświadczenia użytkownika, dodając element ludzkiego interfejsu do strony i sprawiając, że interakcja staje się bardziej intuicyjna i przyjemna.
- Animacja akcentu - to delikatna, ale efektowna animacja skupiająca uwagę na konkretnym elemencie na stronie internetowej. Jest to narzędzie projektowe, które może być wykorzystywane do wyróżniania kluczowych informacji, przyciągania uwagi użytkownika lub podkreślania istotnych elementów np. podświetlenie przycisku, który jest niezbędny przy przejściu do kolejnej podstrony/ etapu itp.
Kolory
Kolory, które zawładną przestrzenią online w roku 2024, będą rozwijały trendy, które możemy obserwować już teraz - połączenia energetycznych, żywych kolorów z delikatnymi, pastelowymi odcieniami.
Mocne monochromatyczne zestawy będą łączone z zaskakującymi kolorami takimi jak świecąca czerwień, metaliczne odcienie szarości, kobalt czy różne odcienie zieleni. Projektanci będą zapewne chętnie wplatali w projekty kolor roku ogłoszony niedawno przez Pantone, czyli Peach Fuzz - delikatny odcień brzoskwiniowego meszku - brzmi smakowicie prawda?
Dodatkowo prognozuje się, że w 2024 roku utrzymają swoją popularność gradienty, wprowadzając do projektów nowe wymiary estetyczne i emocjonalne. Projektanci będą sięgać po gradienty nie tylko jako elementy tła, ale również w typografii. Stopniowe przejścia kolorystyczne w nagłówkach, napisach czy elementach interfejsu dodadzą dynamiki i głębi, przy jednoczesnym zachowaniu subtelnego charakteru.


UX
Projektowanie skoncentrowane na doświadczeniu użytkownika to żadna nowość, ale wobec pozostałych trendów i technologicznych nowości rozwój tej dziedziny wydaje się wręcz nie tyle trendem w 2024 roku, ile koniecznością
Możemy wyróżnić dwa obszary, które będą mocno wspierane przez projektantów UX w nadchodzącym roku:
- Optymalizacja i współgranie interfejsu użytkownika z dodatkowymi efektami/ kolorami/ designem, tak aby szybko i skutecznie rozwiązywać problemy użytkowników, zwiększać konwersję wyznaczonych celów oraz dostarczać unikalnego doświadczenia, które użytkownik będzie chciał powtórzyć w przyszłości. Najlepiej wielokrotnie.
- Współdziałanie projektantów UX z innymi działami, tak aby zoptymalizować obszary takie jak:
- szybkość ładowania strony,
- bezpieczeństwo serwisu,
- optymalizacja adresów URL,
- optymalizacja linków wewnętrznych.
Podsumowanie
Projektowanie stron internetowych przenika się z innowacjami technologicznymi, estetyką oraz potrzebami użytkowników. Połączenie tych elementów tworzy harmonijne i atrakcyjne przestrzenie online, zgodne zarówno z aktualnymi trendami, jak i oczekiwaniami współczesnych użytkowników.
Jednak ślepe podążanie za nowościami, bez odpowiedniej uważności na potrzeby użytkownika i wiedzy jak je zrealizować, może być drogą donikąd. Wyważenie tych wszystkich elementów, jest kluczem do sukcesu.