Trendy w projektowaniu stron internetowych w 2025 roku


Rok 2025 przynosi nową falę innowacji w projektowaniu stron internetowych. Ewolucja technologii, zmieniające się oczekiwania użytkowników oraz poszukiwanie wyjątkowych doznań wizualnych kształtują trendy, które definiują wygląd i funkcjonalność stron internetowych.
Projektanci stawiają na połączenie nowoczesnej estetyki z użytecznością, tworząc projekty, które przyciągają uwagę, angażują i odpowiadają na potrzeby współczesnych użytkowników. Poniżej znajdziesz przegląd ciekawych trendów w projektowaniu, które będą zauważalne w 2025 roku.
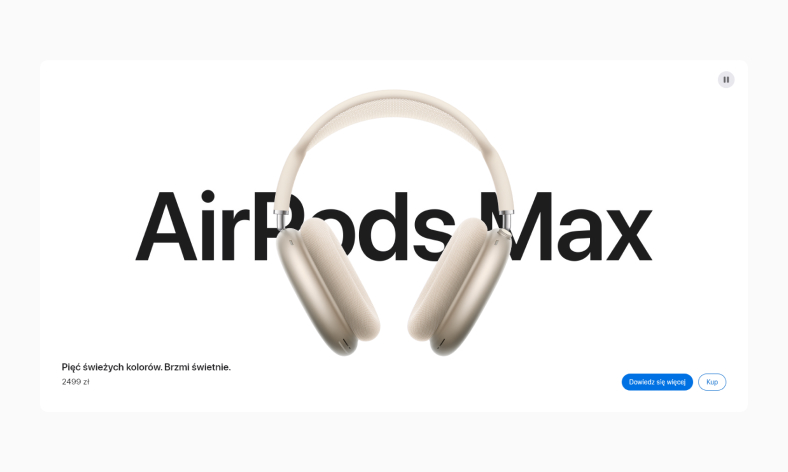
Minimalistyczne podejście w projektowaniu stron internetowych wciąż święci triumfy, ale w 2025 roku nabiera nowej głębi. Czyste linie, precyzyjne rozmieszczenie elementów i subtelna kompozycja są fundamentem nowoczesnego minimalizmu. Ważne staje się świadome wykorzystanie pustej przestrzeni (white space), która nie tylko porządkuje projekt, ale także prowadzi wzrok użytkownika.
Kolorystyka minimalistycznych stron ewoluuje w kierunku delikatnych gradientów i akcentów w strategicznych miejscach, co pozwala na budowanie hierarchii treści. Takie podejście sprawdza się szczególnie w branży premium, gdzie estetyka musi wspierać ekskluzywny wizerunek marki.

źródło: https://www.apple.com/pl/airpods/
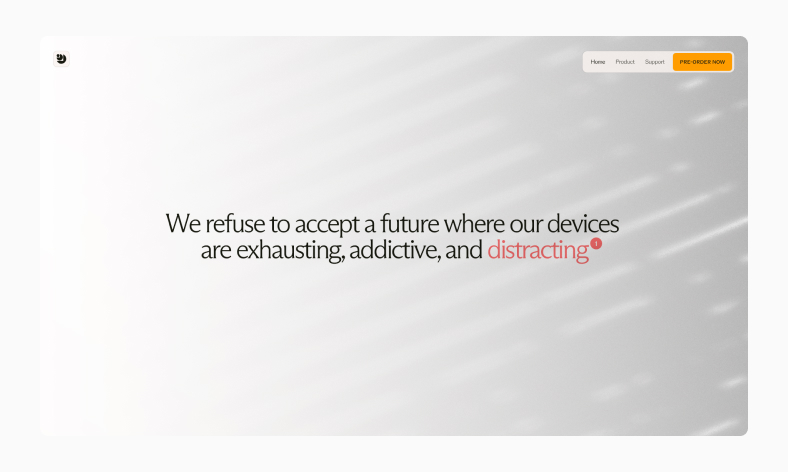
Współczesna typografia to nie tylko nośnik informacji, ale także narzędzie budujące charakter strony. W 2025 roku projektanci stawiają na masywne, przykuwające uwagę nagłówki, które często dominują na ekranie. Wyraźne fonty łączone są z subtelnymi animacjami, tworząc dynamiczne wprowadzenie do treści witryny.
Zwiększa się różnorodność wykorzystywanych krojów pisma. Kontrastowe połączenia szeryfowych i bezszeryfowych czcionek, a także eksperymenty z układem tekstu, nadają stronom unikalny wygląd, zachowując przy tym funkcjonalność.

źródło: https://daylightcomputer.com/
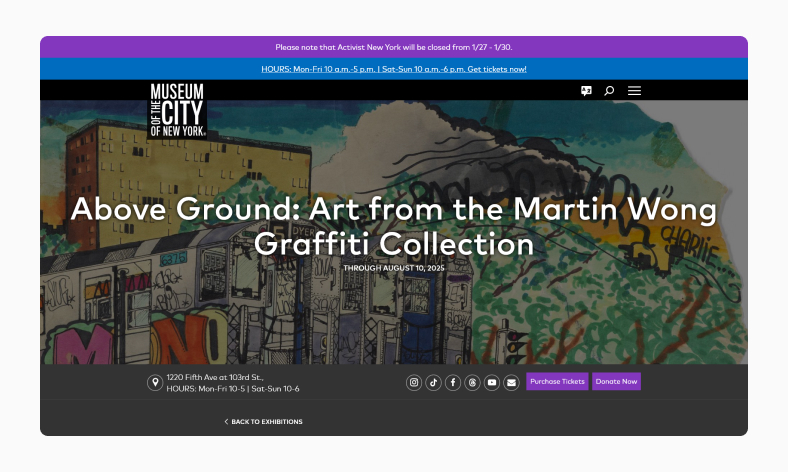
Pierwsze wrażenie jest kluczowe, a sekcje hero odgrywają w tym procesie główną rolę. Projektanci korzystają z abstrakcyjnych ilustracji, dynamicznych animacji oraz odważnych nagłówków, które natychmiast przykują uwagę odbiorcy. W 2025 roku sekcje hero to nie tylko piękne obrazy — coraz częściej stają się one interaktywne.
Elementy takie jak subtelne efekty paralaksy, przewijane historie czy animacje reagujące na ruch kursora pozwalają na głębsze zaangażowanie użytkownika już od pierwszych chwil na stronie.

źródło: https://www.mcny.org/
Immersyjne technologie, takie jak rzeczywistość rozszerzona (AR) i wirtualna (VR), znajdują coraz szersze zastosowanie, szczególnie w e-commerce i turystyce. Web3 pozwala na decentralizację danych i zwiększenie bezpieczeństwa, co czyni strony bardziej innowacyjnymi i użytecznymi. Technologie te nie tylko zmieniają sposób interakcji użytkowników z witrynami, ale również otwierają nowe możliwości narracyjne, takie jak wirtualne wycieczki po produktach czy interaktywne galerie 3D.
W połączeniu z szybszymi przeglądarkami i nowoczesnymi urządzeniami, integracja AR i VR przestaje być jedynie ciekawostką i staje się funkcjonalnym narzędziem wspierającym sprzedaż oraz budowanie marki.

źródło: https://stock.adobe.com/pl/images/curious-boy-in-vr-headset-looking-up-at-holographic-humpback-whale/419272674?prev_url=detail
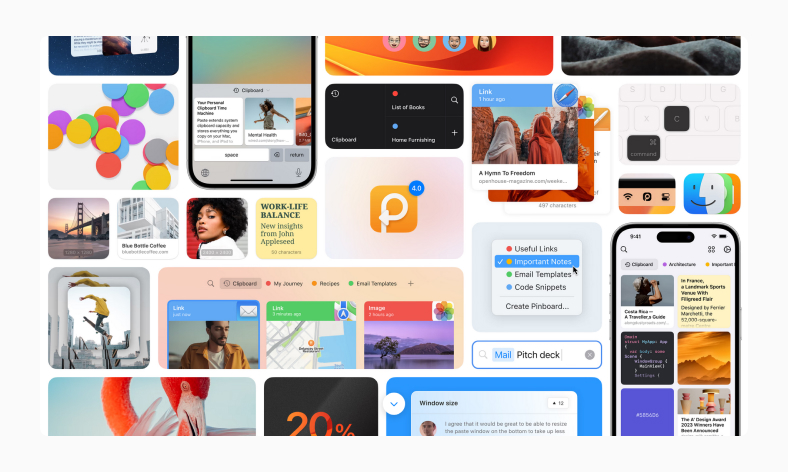
Modularne siatki typu Bento to jeden z najbardziej rozpoznawalnych trendów w projektowaniu stron internetowych. Polegają na harmonijnym łączeniu tekstu, obrazów i grafik w przemyślane układy. W 2025 roku projektanci idą o krok dalej, tworząc siatki dostosowujące się dynamicznie do treści. Dzięki zaawansowanym technologiom responsywnym układy Bento są w stanie reagować na działania użytkownika, zmieniając proporcje lub układ w zależności od kontekstu.
Taki sposób projektowania umożliwia lepsze wykorzystanie przestrzeni, jednocześnie zachowując estetykę i czytelność.

źródło: https://new.pasteapp.io/
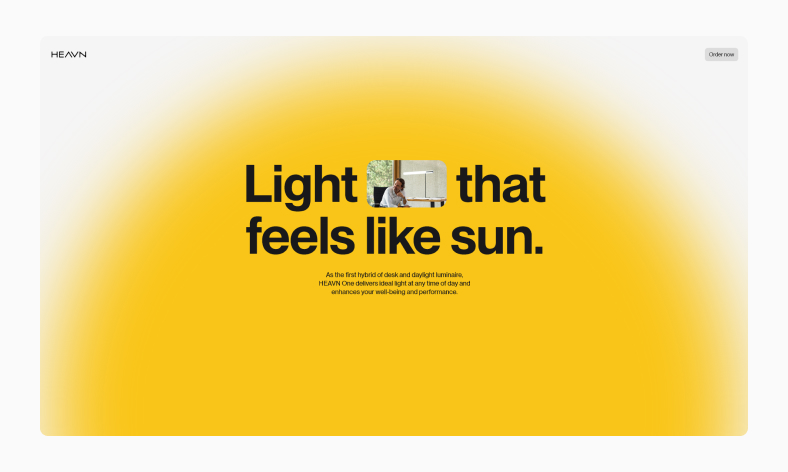
Animacje aktywowane podczas przewijania dodają dynamiki i angażują użytkownika. Techniki te są szczególnie efektywne w tworzeniu narracyjnych struktur, które prowadzą odbiorcę przez treść strony. W 2025 roku szczególną uwagę przykłada się do subtelności tych animacji. Zamiast przesadzonych efektów, projektanci stawiają na płynne przejścia, delikatne zmiany w kolorach czy pojawianie się treści z naturalnym opóźnieniem.
Ważne jest, aby animacje te były spójne z charakterem witryny, nie obciążając jednocześnie jej działania i szybkości ładowania.

Bardzo ciekawą stroną jest pod tym względem https://heavn-one.webflow.io/, czy https://www.uplink.xyz
Projektowanie inspirowane science fiction zyskuje na popularności, dzięki swojej zdolności do tworzenia unikalnych i wizjonerskich doświadczeń użytkownika. W 2025 roku możemy się spodziewać projektów zawierających takie elementy jak:
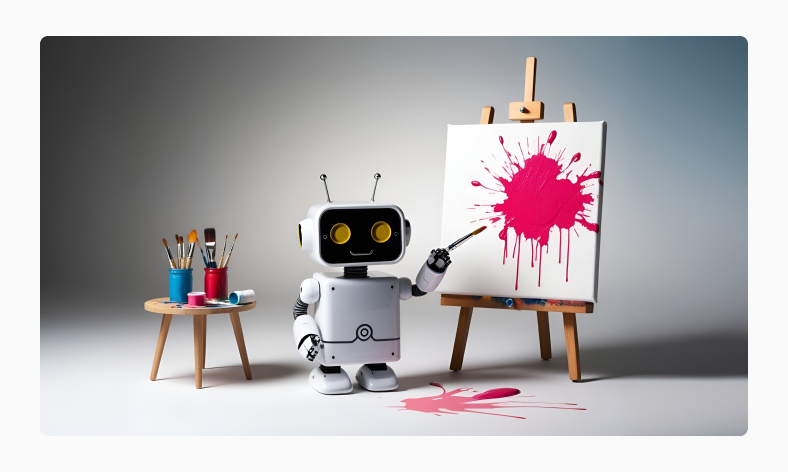
Sztuczna inteligencja zrewolucjonizowała tworzenie obrazów, oferując projektantom możliwość szybkiego eksperymentowania z wizualnymi konceptami. To narzędzie staje się szczególnie popularne w branży e-commerce i marketingu. W 2025 roku AI pozwala na generowanie hiperrealistycznych scen, dostosowanych do konkretnej grupy odbiorców. Dzięki temu możliwe jest tworzenie personalizowanych treści wizualnych na ogromną skalę.

źródło: https://stock.adobe.com/pl/search/images?k=obraz+AI&search_type=usertyped&asset_id=1016551754
Rosnące znaczenie standardów WCAG wymusza na projektantach uwzględnienie potrzeb osób z niepełnosprawnościami. Tworzenie stron dostępnych dla każdego to nie tylko wymóg prawny, ale też szansa na dotarcie do szerszej grupy odbiorców.
W 2025 roku coraz większy nacisk kładzie się na wykorzystanie zaawansowanych technologii, takich jak rozpoznawanie głosu czy generatory tekstu alternatywnego dla obrazów. Ułatwienia te nie tylko wspierają osoby z niepełnosprawnościami, ale również poprawiają ogólne doświadczenie użytkownika, zwiększając intuicyjność stron internetowych.
Ekologiczne podejście w projektowaniu stron zakłada minimalizację zużycia energii poprzez optymalizację kodu, kompresję plików oraz wykorzystanie green hostingu. To trend, który zyskuje na znaczeniu w erze rosnącej świadomości ekologicznej. W 2025 roku szczególną uwagę zwraca się na redukcję śladu węglowego stron internetowych, co osiąga się przez minimalizację skryptów JavaScript, unikanie niepotrzebnych wtyczek oraz preferowanie lżejszych formatów multimediów. Firmy, które inwestują w zrównoważone technologie, zyskują dodatkowy atut w oczach świadomych ekologicznie konsumentów
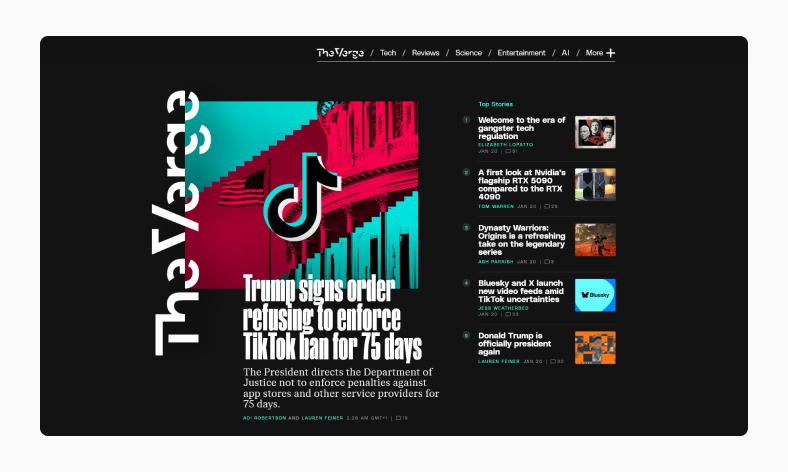
Trend ten wspierają także strony projektowane w stylu dark mode. Ciemny tryb, polegający na stosowaniu ciemnych kolorów tła z kontrastującymi jasnymi elementami tekstu, nie tylko redukuje zużycie energii na urządzeniach z ekranami OLED, ale również sprzyja komfortowi użytkownika, zwłaszcza podczas korzystania z urządzeń w nocy.

źródło: https://www.theverge.com/
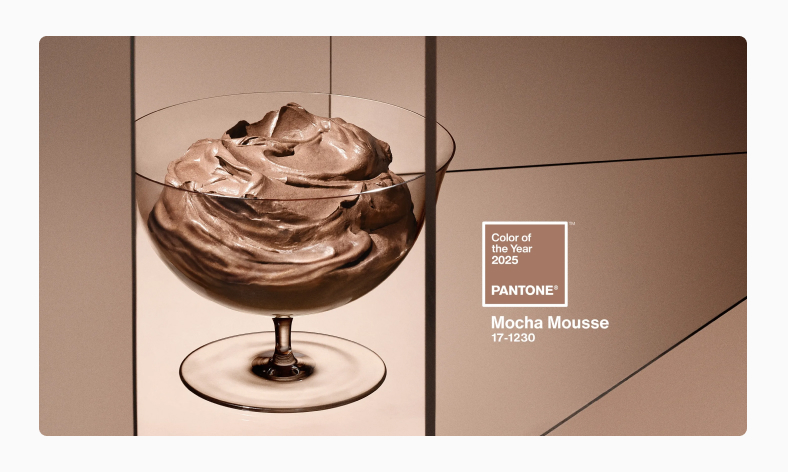
Rok 2025 w designie graficznym to powrót do natury i harmonii. Barwą roku według Pantone został Mocha Mousse (PANTONE 17-1230) – ciepły beż, który wprowadza spokój i równowagę.

źródło: https://www.pantone.com/color-of-the-year/2025
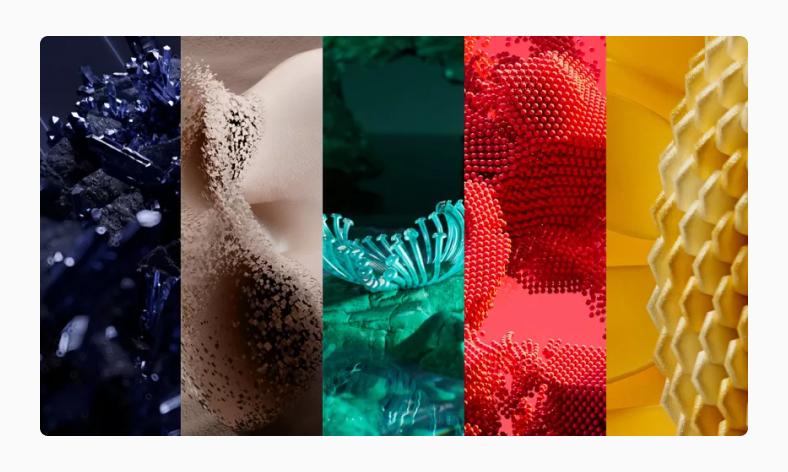
WGSN wskazuje natomiast, że w 2025 w trendach będą następujące kolory:

źródło: https://www.wgsn.com/en/blogs/5-key-colors-ss-25
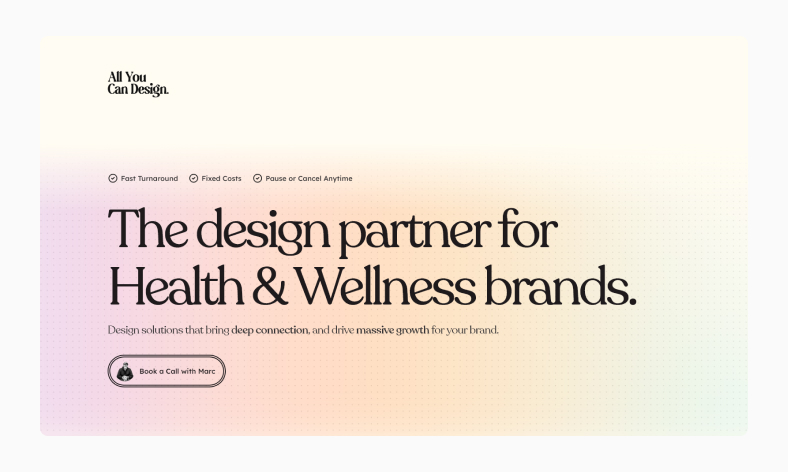
W projektach kontynuowany jest trend delikatnych gradientów, które nadają głębi i subtelności.

źródło: https://allyoucan.co/
Zastosowanie kolorów w projektowaniu stron internetowych wykracza poza ich funkcję dekoracyjną — stanowi narzędzie narracyjne. Dobór barw staje się przemyślanym procesem, który ma wpływać na emocje odbiorców i wzmacniać przekaz marki.
Trendy w projektowaniu stron internetowych nieustannie zmieniają się, dostosowując do potrzeb zarówno użytkowników, jak i biznesów.
Kluczowe jednak jest dążenie do przejrzystości, szybkości ładowania i prostoty. Firmy coraz częściej wybierają funkcjonalność i efektywność zamiast zbędnych fajerwerków wizualnych. Przemyślane projekty koncentrują się na konwersjach, optymalizacji oraz zapewnieniu pozytywnego doświadczenia użytkownika.
Wciąż jednak pozostaje miejsce na kreatywność i śmiałe pomysły — choć dla większości przedsiębiorstw funkcjonalność, łatwa nawigacja i estetyka są najważniejsze. Właściwa hierarchia to: funkcjonalność, czytelność, zrozumiałość, a dopiero potem piękno.
