Jak stworzyć dobry landing page - część 1


Landing page (strona docelowa) to rodzaj strony internetowej, na którą trafia użytkownik po kliknięciu na przykład w baner, element mailingu czy link sponsorowany.
Celem tej strony jest skoncentrowanie uwagi użytkownika na określonym działaniu, takim jak zakup produktu, zakup usługi, zapisanie się do newslettera, pobranie pliku, itp. Landing page'e są szeroko wykorzystywane na przykład:
Poniżej znajdziesz nasze porady jak stworzyć dobrego, czyli zrozumiałego, przyjaznego i skutecznego landing page’a dla Twoich odbiorców.
To ważne, do jakiej grupy docelowej jest skierowany landing page. Najczęściej dotyczy on np. jakiejś przeważającej grupy wiekowej, która ma swoje przyzwyczajenia, problemy, potrzeby - warto je poznać i uwzględnić projektując stronę docelową.
Podstawowym narzędziem zdobycia wiedzy na temat użytkowników jest Google Analitycs. Bardziej zaawansowane dane otrzymamy dzięki narzędziom do marketing automation czy dedykowanym badaniom.
Ten krok wydaje się banalny, jednak warto co jakiś czas odświeżyć informacje o swoich potencjalnych klientach, ponieważ spersonalizowany landing page buduje zaufanie oraz mocniej angażuje, a to przekłada się na wyższy współczynnik konwersji.
Prawo Hicks’a to prosta idea, która mówi o tym, że im więcej możliwości wyboru przedstawisz użytkownikom, tym więcej czasu zajmie im podjęcie decyzji.
Im więcej czasu zajmuje podjęcie decyzji, tym bardziej rośnie ryzyko rezygnacji z zakupu czy innej docelowej akcji.
Tutaj znów możemy wpaść w pułapkę oczywistości, ale często działając w pośpiechu lub pod presją na przykład działów sprzedaży, zdarza się zamieszczenie nadmiernej ilości informacji na jednym landing page-u. Jeśli użytkownicy utkną w procesie decyzyjnym, mogą poczuć się zdezorientowani, sfrustrowani i opuścić witrynę.
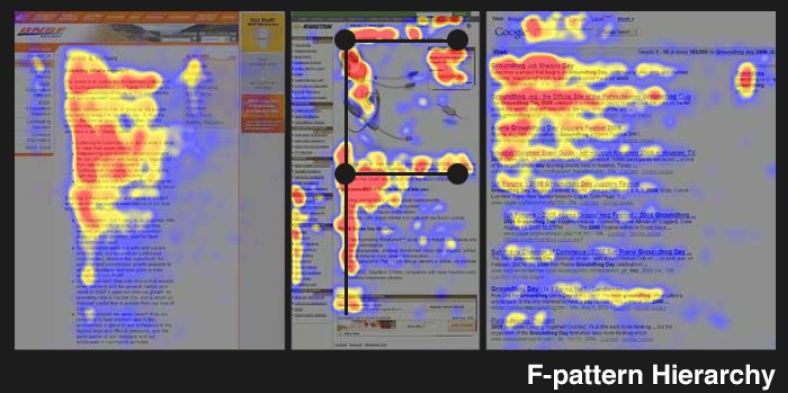
Wiele badań pokazuje, że podczas przeglądania różnych treści, wzrok człowieka podświadomie porusza się w określonym schemacie. Dwa najbardziej popularne „kształty”, według których wodzimy wzrokiem - przeglądając m.in. landing page’e - przypominają kształt litery F oraz litery Z.
Wzorzec F
W przypadku wzorca F użytkownicy zaczynają od skanowania od lewej do prawej u góry, a następnie skanują lewą stronę strony w poszukiwaniu wizualnych wskazówek dotyczących poszukiwanych informacji.
Ten wzór skanowania często tworzy mapę cieplną, która wygląda jak litera „F”.

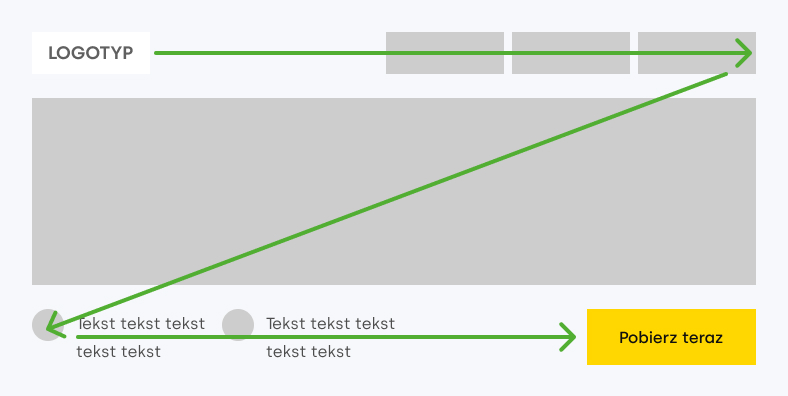
Wzorzec Z
Dominuje on na stronach, na których jest mało tekstu. Użytkownik widzi stronę i skanuje od lewego górnego rogu do prawego górnego rogu, a następnie przegląda zawartość (po przekątnej) w lewym dolnym rogu, zanim przejdzie do prawego dolnego rogu.

Ułożenie treści zgodnie z kolejnością, po której naturalnie wodzimy wzrokiem, to dobra metoda, aby przeprowadzić użytkownika przez landing page bez zbędnych rozproszeń.
Tworząc hierarchię elementów na landing page’u trzeba pamiętać również o:
W projektowaniu stron docelowych tzw. white space - biała przestrzeń - to pusty obszar pomiędzy elementami projektu.
Wbrew nazwie - “whitespace” - wcale nie musi być biały ani zupełnie pusty. Może mieć kolory lub nawet obraz tła.
Umiejętne stosowane takiej pustej przestrzeni pozwoli z jednej strony zachować równowagę pomiędzy elementami strony, a z drugiej wyodrębnić/ wybić te, na których najbardziej nam zależy.
Warto pamiętać, że taka pusta przestrzeń nie dotyczy jedynie dużych obszarów i elementów. Tak samo ważna jest przy projektowaniu butonów czy wysokości interlinii. Whitespace jest po prostu ważny - zapewnia chwilę wytchnienia, ułatwia odnajdywanie drogi, przyciąga wzrok oraz dodaje stronie elegancji.

Uwaga - nieumiejętne stosowanie pustych przestrzeni, kiedy jest ich zbyt dużo i zajmują zbyt duży obszar, lub – co gorsza – spychają CTA poza linię zanurzenia / złamania (dolną krawędź pierwszego ekranu) - zamiast efektu nawigacyjnego powoduje dezorientację i długie strony, które trudno się czyta. Jak zawsze umiar będzie najlepszym doradcą.
Landing page, który zawiera jedynie tekst, grafikę i parę zdjęć, to w niektórych branżach już trochę za mało.
Aktualnie dostępnych jest sporo funkcjonalności, które sprawią, że wizyta na stronie docelowej będzie: ciekawsza, dłuższa i bardziej angażująca. Na przykład:
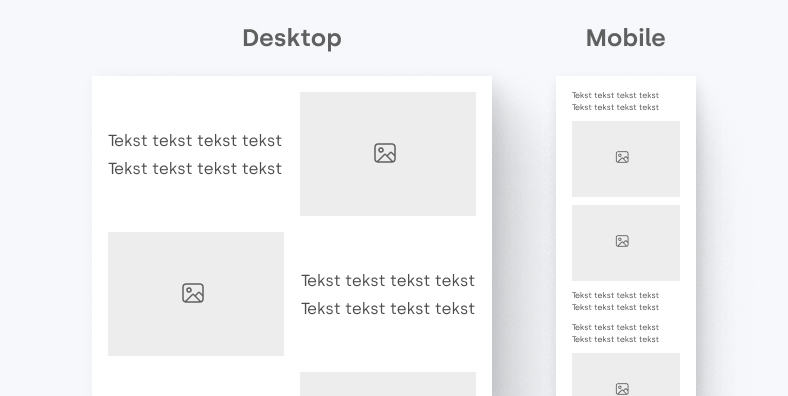
Zdecydowana większość landing page-y jest responsywna, nie oznacza to jednak, że jest prawidłowo zoptymalizowana pod urządzenia mobilne. Dlaczego?
Elementy, które dobrze wyglądają na desktopie i ich położenie względem siebie jest zrozumiałe, często na mobile ustawiają się w takiej kolejności, że trudno jest zrozumieć ich przekaz, na przykład:

Można uniknąć takich błędów, projektując oba widoki i sprawdzając, jak wyświetlają się na mobile.
Dobrą praktyką jest również zwijanie długich bloków tekstów z opcją „Zobacz więcej” „Rozwiń” itp.
Slajdery również pozwalają lepiej zorganizować przestrzeń i ułatwić przeglądanie na przykład produktów. Tutaj dobrą praktyką jest pokazywanie części kolejnego elementu, tak aby user widział, że można go przesunąć:

Kolejnym aspektem wpływającym na użyteczność landing page-a jest szybkość, z jaką się załaduje. Strony, które ładują się powoli, mają o wiele wyższy współczynnik odrzuceń niż te działające szybko. Narzędziem, które pozwala zmierzyć szybkość ładowania strony jest na przykład Google PageSpeed Insights.
Oto kilka czynników, które mogą przyczynić się do wolnego ładowania się stron internetowych:
Dobrze zaprojektowany, ciekawy i angażujący landig page, znacząco wpływa na współczynnik konwersji dla wybranego celu. Warto pamiętać, że poszczególne branże mają różne potrzeby, ale podstawowe zasady tworzenia stron docelowych łączą je wszystkie. Przydatnym narzędziem, pozwalającym wybrać najlepszą wersję landing page’a są testy A/B. Warto również pamiętać o benchmarkach - z reguły najwięksi gracze w danej branży, robią landing page’e najlepiej - warto śledzić trendy i je stosować.
W Sun Group zajmujemy się projektowaniem landing page’y od ponad 15 lat. Dla firmy Media Expert wdrożyliśmy ich już ponad 35 tys.
